Las páginas móviles se basan en jQuery Mobile ( http://jquerymobile.com/ ), que es un marco para la creación de aplicaciones web móviles. jQuery Mobile funciona en todos los teléfonos inteligentes y tabletas populares. jQuery Mobile ha sido diseñado para funcionar dentro de un contexto sensible. Todos los widgets están diseñados para ser 100% flexibles en ancho para adaptarse fácilmente dentro de un diseño sensible.Puedes ver dentro del DEMO AQui:
http://www.wysiwygwebbuilder.com/support/jquerymobile/
Para que una página web sea receptiva, se debe construir de una manera diferente. A diferencia de los diseños estándar de WYSIWYG Web Builder, donde puede arrastrar y soltar objetos en cualquier lugar y donde los objetos tienen un tamaño y una posición fijos, los objetos móviles deben ajustarse al ancho de la pantalla. En la mayoría de los casos, esto significa que el objeto utilizará el ancho completo de la página. Pero también es posible establecer 'ancho total' en falso, en cuyo caso los objetos estarán 'en línea', por lo que tienen un ancho fijo. De forma predeterminada, todos los objetos se colocan uno junto al otro (están flotando en el documento), pero también hay una cuadrícula de diseño disponible para organizar los objetos en filas y columnas.
Otra diferencia es el estilo de los objetos. A diferencia de lo que ocurre en una página estándar, todos los objetos móviles de jQuery están diseñados con temas y muestras.
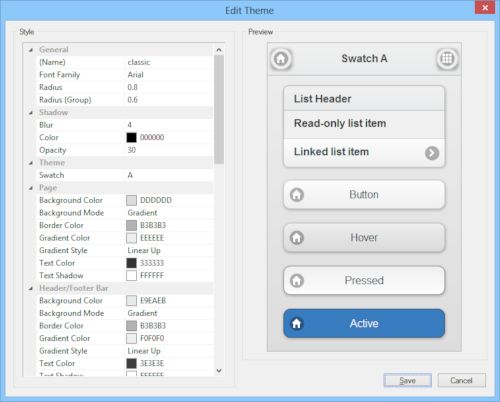
Puede crear y modificar temas con Mobile Theme Manager, disponible en el menú Herramientas.
NOTA:
jQuery Mobile es una biblioteca de scripts de terceros. Lamentablemente, no se ha actualizado en los últimos años, por lo que se está volviendo obsoleto. Si desea que sus páginas sean una prueba de futuro, puede ser mejor usar cuadrículas de diseño o páginas estándar con puntos de interrupción.

Creación de una página web móvil
En la cinta de opciones o el administrador del sitio, haga clic en "Nueva página móvil".

Tenga en cuenta que el espacio de trabajo será inicialmente más pequeño y la caja de herramientas obtendrá diferentes herramientas (aunque muchas le resultarán familiares). Aún puede arrastrar y soltar objetos desde la caja de herramientas a la página, pero no puede controlar la posición exacta del objeto porque se agregará al 'flujo' de la página.
Eso significa que el primer objeto estará en la esquina superior izquierda de la página y el siguiente objeto estará justo después. Si el objeto se establece en todo el ancho, el siguiente objeto estará debajo del objeto.

Para obtener una buena idea de cómo se verá una página móvil, arrastre y suelte un Encabezado, Pie de página y una Vista de lista a la página. Notará que el encabezado se agregará automáticamente en la parte superior de la página y el pie de página en la parte inferior. La vista de lista (y todos los demás objetos) se agregarán entre el encabezado y el pie de página. Se pueden crear diseños más avanzados con la Cuadrícula de diseño.


¡Ahora puede obtener una vista previa del resultado en el navegador y notar que todos los objetos llenan todo el ancho del navegador!
Si ha vinculado a otras páginas de jQuery Mobile, también puede ver las transiciones de la página.
Nota
WYSIWYG Web Builder también es compatible con Responsive Web Design, donde puede diseñar diferentes diseños dentro de la misma página.
Descargar WYSIWYG Web Builder AQUI
Puede ver una demostración en vivo aquí:
http://www.wysiwygwebbuilder.com/support/jquerymobile/








0 Comentarios